Today the task was to create a paper version of our game, and then make a video of us “playing” it. This real life, tangible prototype will help us start thinking about the logic of the game, and how we might go about programming it in Gamesalad. To make this paper game functional we had many different layers and elements, all made from cut out pieces of paper. Things we wanted to move we stuck down to the background, and moving objects where put on tabs so they could slide around. The main character: Squid, was a cut out blue tacked to a stick, and moved around like a stick puppet.
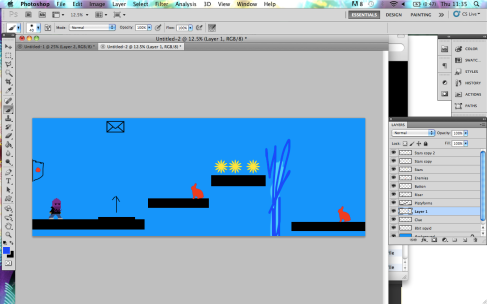
First we did some planning in Photoshop, making a crude map as to what our paper level would look like. We incorporated all the core ideas present in the game: killing enemies with rocks, activating switches with rocks, collecting clues, and platforming.

I then took some of the pixel art I had created for the game in a frame, as well as some new elements made just for this project, and printed them out.
We printed out to images of Squid, one with him face left, and one of him facing right. What we did was stick them either side of the stick, so that as you moved him you could flip the stick and turn him around.
After we’d assembled all the elements and tested they worked, we went in front of the camera. We filmed a play-through of the prototype, with me controlling Squid and his projectile, and Aaron controlling the background and enemies. We couldn’t figure out how to make the game scroll as an in camera effect, so we filmed the whole strip in one wide shot, and then in premier zoomed in and added position key frames when scrolling was needed.